Everything You Need To Know About WooCommerce Shortcodes
by
7-layers of Security for Your WordPress Site
Your website needs the most comprehensive security to protect it from the constant attacks it faces everyday.

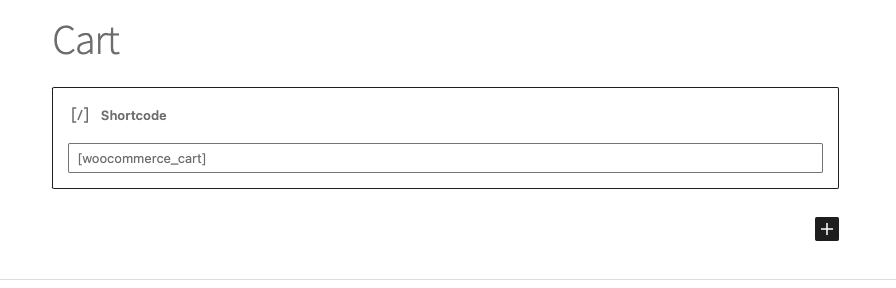
If you’re new to WooCommerce, you may have noticed the following image on your cart page:

This is a WooCommerce shortcode for a cart page. Default pages like the cart and checkout pages use shortcodes to give a page a function.
WooCommerce provides a blank canvas and it’s up to you to design the pages and add widgets or buttons. But creating and customizing online stores can be challenging, especially for beginners. Shortcodes are the saving grace that you’re looking for. They provide users with a simple way to insert content or change the way it’s displayed.
In this article, we’ll talk about:
- What are WooCommerce shortcodes?
- How do you use shortcodes?
- What are some important shortcodes?
By the end of this article, you will know everything about shortcodes and how to use them.
TL;DR: WooCommerce shortcodes are simple code snippets that help change the way a page or post looks. A shortcode controls the way information like product listings, checkout forms, etc, are viewed. It cuts the need for complex coding and makes it easy to change a page’s functionality.
Shortcodes can seem confusing to beginners at first. It’s hard to tell their purpose because all you see is the code, known as a handler function. You have to preview the page to see the functionality that they add. Here are some images of the shortcode versus what they do.

WooCommerce shortcodes are used to add product listings, shopping carts, checkout forms, account information, and other e-commerce related elements to your site’s pages and posts.
Before we begin, we must note that these can be big changes. We recommend taking backups with BlogVault first. Backups are a safety net to safeguard your work, in case changes go awry.
As you progress with building your site, BlogVault also has a staging site feature that helps you test major changes safely. It’s a great way to change the layout of your site’s core pages without affecting the work you’ve already done on your site. Now, let’s dive into everything you need to know about WooCommerce shortcodes.
What are WooCommerce shortcodes?
A WooCommerce shortcode is a snippet of code that performs a specific function. It’s enclosed between square brackets and is added to a post or page to change the way it looks or works. It helps you insert dynamic content too. This is content that changes depending on how somebody interacts with the page.
If you’re familiar with plugins, shortcodes and plugins can sound similar. But, they serve different purposes. Shortcodes add specific functionalities or content to a post or page. It customizes the display of content that already exists on a site. Plugins are installed and activated to add new features that affect the whole site. They help with different aspects of your site like management or design, and are much more sophisticated in terms of functionality.
How do you use WooCommerce shortcodes?
To use a WooCommerce shortcode, simply insert the shortcode into the page or post where you want the content or functionality to appear, and then save or publish the page. When the page is viewed, the shortcode is replaced with the actual content or functionality it represents.
We mentioned earlier that shortcodes are pre-defined pieces of code. This means that their aim is already set within your site files. All you need to know is the handler function of the shortcode to add it. The handler function is the piece of text that you write between the square brackets. We’ve listed the most useful handler functions later on in this article. You can also checkout WooCommerce documentation for more or ask the WordPress community if there is a shortcode for a specific task.
Once you know the handle, here are the steps to add a shortcode to your page or post:
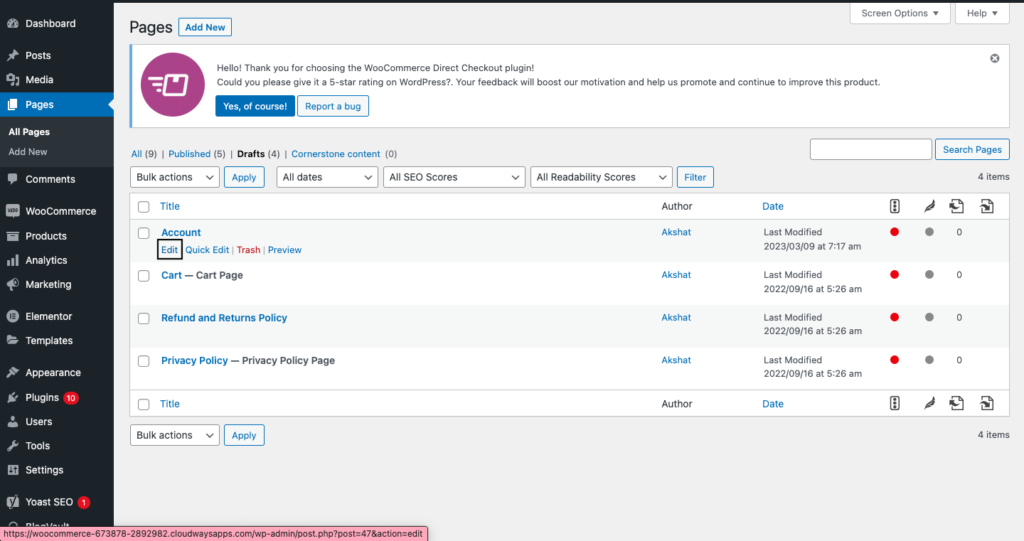
- Edit page or post: On your dashboard, click Posts or Pages depending on what you want to edit. Then hover over the right page or post and click Edit. This will open the page editor.

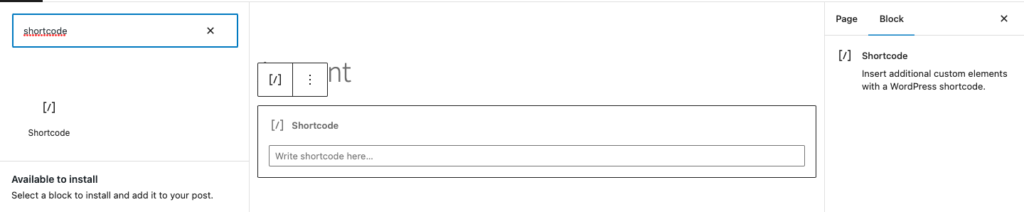
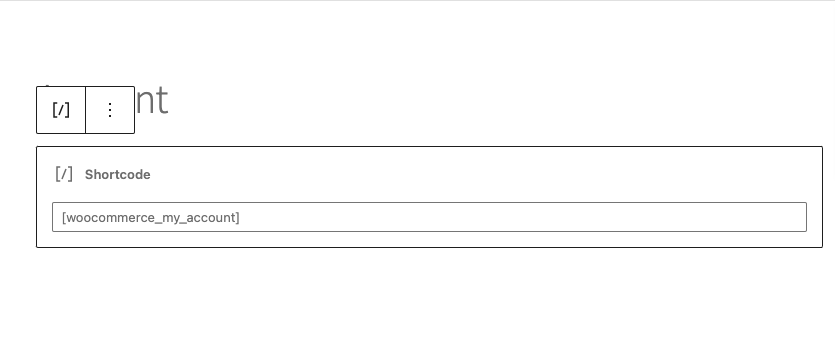
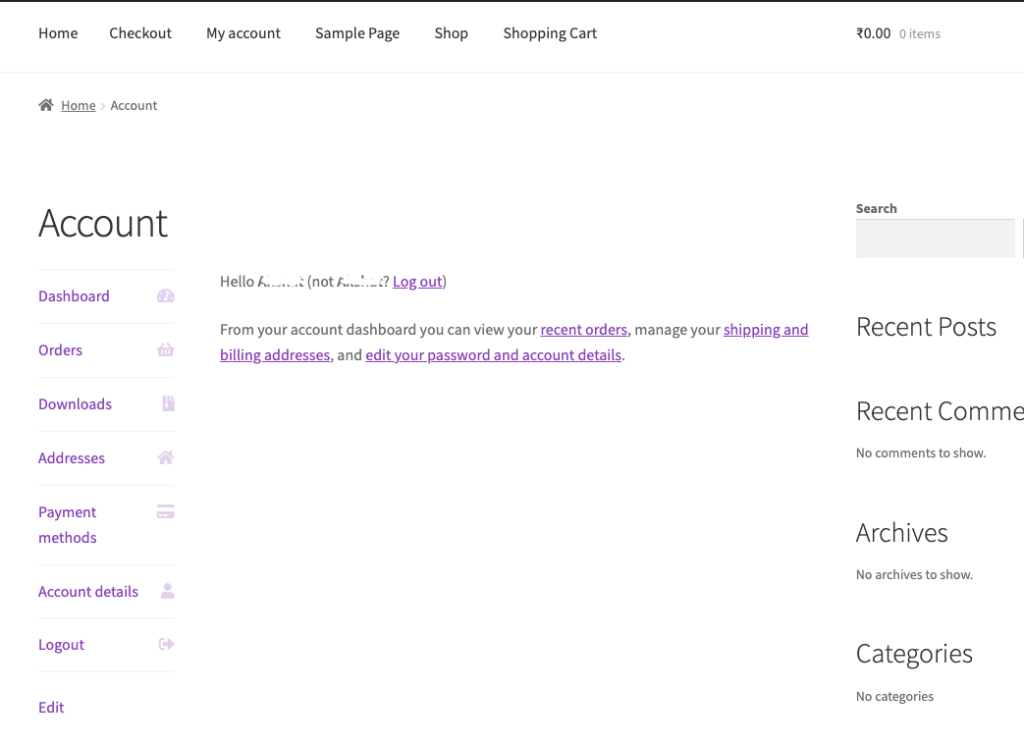
- Add shortcode handler function: At the point that you want to add the shortcode, click the + at the top left corner and search for shortcodes. This adds the shortcodes block. Now, add the handler function. For example, the WooCommerce shortcode for an account page is [woocommerce_my account]. Here is an image showing how I’ve added it.


Some shortcodes will also have attributes, like the product shortcode. We will cover those as well with specific examples.
- Publish or update post: Once you’re done, preview the page or post and then click Publish or Update. Congratulations, you’ve just added a shortcode to your page.

Note: If you remove the shortcode, the functionality also disappears. For example, if you delete the [woocommerce_cart] shortcode, the page no longer has the cart functionality. So be careful and use a staging site to test changes to your pages or posts.
Most useful WooCommerce shortcodes list
There are lots of WooCommerce shortcodes that serve different purposes and here are the essentials for your WooCommerce site:
WooCommerce Cart Shortcodes:
Cart
[woocommerce_cart]
This shortcode displays the contents of the shopping cart, including product thumbnails, names, prices, quantities, and subtotal. It has various parameters that allow you to customize the output, such as columns, show_shipping, show_coupon, show_totals, and button_text.
Example: [woocommerce_cart columns=”2″ show_shipping=”true” show_coupon=”true” button_text=”Proceed to Checkout”]
This will display the shopping cart with 2 columns, shipping options, coupon code field, and a checkout button with the text “Proceed to Checkout”.
Cart Total
[woocommerce_cart_total]
This shortcode displays the total price of the shopping cart. It has parameters such as class and before.
Example: [woocommerce_cart_total class=”my-cart-total” before=”Total: “]
This will display the total price of the shopping cart with a custom class and the prefix “Total: “.
Cart Coupon
[woocommerce_cart_coupon
This shortcode displays the coupon code field on the shopping cart page. It has parameters such as class and placeholder
Example: [woocommerce_cart_coupon class=”my-cart-coupon” placeholder=”Enter coupon code”]
This will display the coupon code field on the shopping cart page with a custom class and a custom placeholder text.
Cart Shipping
[woocommerce_cart_shipping]
This shortcode displays the shipping options on the shopping cart page. It has parameters such as class and before.
Example: [woocommerce_cart_shipping class=”my-cart-shipping” before=”Shipping: “]
This will display the shipping options on the shopping cart page with a custom class and the prefix “Shipping: “.
Cart Contents
[woocommerce_cart_contents]
This shortcode displays the contents of the shopping cart as a table. It has parameters such as class, before, and after.
Example: [woocommerce_cart_contents class=”my-cart-contents” before=”<table>” after=”</table>”]
This will display the contents of the shopping cart as a table with a custom class and custom before/after HTML tags.
WooCommerce Checkout Shortcodes
Checkout
[woocommerce_checkout]
This shortcode displays the checkout form with all the required fields for the customer to complete their purchase. It has parameters such as order_review, terms, privacy_policy, and login_form.
Example: [woocommerce_checkout order_review=”false” terms=”true” privacy_policy=”true” login_form=”false”]
This will display the checkout form without the order review section, but with the terms and privacy policy checkboxes.
Other shortcodes to customize the checkout page are:
Checkout & cart
[woocommerce_checkout_cart]
This shortcode displays the contents of the shopping cart on the checkout page. It has parameters such as show_shipping, show_coupon, and show_cart.
Example: [woocommerce_checkout_cart show_shipping=”true” show_coupon=”false” show_cart=”false”]
This will display the contents of the shopping cart on the checkout page with shipping options, but without the coupon code field or the cart totals.
Checkout order review
[woocommerce_checkout_order_review]
This shortcode displays the order review section on the checkout page, including the list of products, shipping information, and the total price. It has parameters such as show_shipping, show_coupon, and show_cart.
Example: [woocommerce_checkout_order_review show_shipping=”false” show_coupon=”false” show_cart=”false”]
This will display only the order review section on the checkout page without the shipping, coupon, or cart sections.
Checkout Fields
[woocommerce_checkout_fields]
This shortcode displays specific checkout fields, such as billing and shipping addresses, payment methods, and order notes. It has parameters such as order, fields, and required.
Example: [woocommerce_checkout_fields order=”billing,shipping” fields=”first_name,last_name,email,phone” required=”first_name,last_name,email”]
This will display the billing and shipping fields for first name, last name, email, and phone, and require the first name, last name, and email fields to be completed
WooCommerce order tracking form shortcodes
Order tracking form
[woocommerce_order-tracking]
Adds the functionality for customers to track their orders.
WooCommerce User Account Shortcode
User account
[woocommerce_my_account]
Enables customers to change their personal account details..
WooCommerce Product Shortcodes
Products
[products]
This shortcode displays a grid of products with pagination and sorting options. It has various parameters that allow you to customize the output, such as category, tag, limit, columns, orderby, and order.
Example: [products limit=”4″ columns=”2″ orderby=”price” order=”asc”]
This will display 4 products in 2 columns, sorted by price in ascending order
Product Category
[product_category]
This shortcode displays a grid of products from a specific product category. It has parameters similar to the [products] shortcode, such as limit, columns, orderby, and order
Example: [product_category category=”clothing” limit=”6″ columns=”3″]
This will display 6 products from the “Clothing” category in 3 columns.
SKU
[products_by_sku]
This shortcode displays a grid of products based on their SKUs (Stock Keeping Units). It has parameters such as skus and limit.
Example: [products_by_sku skus=”ABC123, DEF456, GHI789″ limit=”3″
This will display 3 products with SKUs “ABC123”, “DEF456”, and “GHI789”.
Recent Products
[recent_products]
This shortcode displays a grid of recently added products. It has parameters such as limit and columns.
Example: [recent_products limit=”8″ columns=”4″]
This will display 8 recently added products in 4 columns.
Best sellers
[best_selling_products]
This shortcode displays a grid of the best selling products. It has parameters such as limit and columns
Example: [best_selling_products limit=”10″ columns=”5″]
This will display 10 best selling products in 5 columns.
Single Product
[product]
This shortcode displays a single product by ID. It has parameters such as id and sku.
Example: [product id=”123″]
This will display the product with ID 123.
Product Attributes
[product_attribute]
This shortcode displays a list of products based on a specific product attribute. It has parameters such as attribute, terms, operator, limit, and columns.
Example: [product_attribute attribute=”color” terms=”red” operator=”OR” limit=”6″ columns=”3″
This will display up to 6 products with the “red” color attribute in 3 columns.
Featured Product
[featured_product]
This shortcode displays a grid of featured products. It has parameters such as limit and columns
Example: [featured_products limit=”8″ columns=”4″]
This will display up to 8 featured products in 4 columns.
Product Tags
[product_tags]
This shortcode displays a list of product tags with links to the corresponding product archives. It has parameters such as exclude, orderby, and order.
Example: [product_tags exclude=”15,20″ orderby=”count” order=”DESC”]
This will display a list of product tags ordered by the number of products associated with each tag, excluding tags with IDs 15 and 20.
Product page
[product_page]
This shortcode displays the product page for a specific product. It has parameters such as id.
Example: [product_page id=”123″]
This will display the product page for the product with ID 123.
Product reviews
[product_reviews]
This shortcode displays a list of reviews for a specific product. It has parameters such as id and limit.
Example: [product_reviews id=”123″ limit=”5″]
This will display up to 5 reviews for the product with ID 123.
Product description
[woocommerce_product_description]
This shortcode displays the product description
Price
[woocommerce_product_price]
This shortcode displays the price of the product.
Product stock
[woocommerce_product_stock]
This shortcode displays the stock status of the product, such as “In stock” or “Out of stock”.
Recent products
[recent_products]
Displays news product releases
Top rated
[top_rated_products]
Displays the best rated products on your site
Product categories
[product_categories]
Displays all categories of products that you’ve set.
Product filters
[woocommerce_product_filter]
This helps you add a filter for the products that your customers can use to sort through your listings.
How to troubleshoot WooCommerce shortcodes?
If you’re experiencing issues with WooCommerce shortcodes, don’t worry. Here are some steps you can take to troubleshoot:
- Double check the WooCommerce plugin: Check if the WooCommerce plugin is installed and activated. Without WooCommerce, the shortcodes won’t work.
- Verify the shortcode syntax: Check the WooCommerce documentation for the correct syntax. Are the underscores in the right places? Are you using square brackets? This is crucial.
- Check for conflicting plugins: Sometimes, it could be another plugin. Other plugins on your website could be interfering with how the shortcodes work. Try disabling other plugins one by one to see if the issue is resolved. You can also check plugin reviews to see if anybody else is complaining about conflicts.
- Switch to the default theme: Much like plugins, you could also have a conflicting theme. Switch to the default WordPress theme to see if the issue is resolved.
- Contact WooCommerce support: If none of these steps solve the issue, contact WooCommerce support for further assistance. They will be able to help you troubleshoot the issue in more detail.
Why are shortcodes helpful?
We love shortcodes and here are some reasons why we recommend it:
- Time-saving: They save you the time and effort of adding your own code to customize your store pages. It’s so much easier to just add [woocommerce_cart] instead of writing code that changes your page layout.
- Easy-to-use: It’s so beginner friendly. Just copy the shortcode and you’re good to go. It’s almost easier than installing a plugin you need
- No coding: There is no coding knowledge needed. All you need is to know the syntax of the handler function.
- Full control for beginners: You get complete control of your page design with shortcodes. You can customize every aspect of all your key ecommerce pages like cart, product and checkout.
Alternatives to WooCommerce shortcodes
If you haven’t found a shortcode that fits your needs, here are some alternatives:
- WooCommerce widgets: WooCommerce have their own widgets that use the block editor. To use it, go to your dashboard, click Appearance in the side bar and click Widgets. You can search for the widgets you want by clicking + at the top left and then drag and drop the widget you want.
- WooCommerce Blocks: This is a plugin that you can install for free. It offers over 20 new blocks for featured products and filter products.
- Page-builder plugins: Our favorite is Elementor for its enormous library of resources, templates and themes. In case Elementor isn’t your cup of tea, there’s also Gutenberg, Divi, WPBakery and Beaver Builder. There’s also the new Spectra website builder to try too!
- Custom code: If you have the coding knowledge, custom code is obviously an option. You can write custom clean code. There has been conversation in the WordPress community on whether clean code is better than custom code. In our opinion, one isn’t better than the other. They just serve different purposes. Shortcodes are designed for beginners that want to customize their site without coding knowledge. Clean code is how developers make sure that their sites are scalable, maintainable and easy for collaboration.
Final thoughts
We hope we’ve shown you how great WooCommerce shortcodes are for beginners. They’re great tools to build an ecommerce store that fits your brand. But, like any other changes you’d make to your WooCommerce store, we recommend you test the changes you’re making on a staging site first. This way you can test the layouts and page design before making them final. BlogVault has an amazing staging site feature that is both beginner-friendly and quick to set up.
FAQs
How do I use WooCommerce shortcodes?
To use shortcodes, edit a page or post, then add the shortcode handler function in the right position and click Update or Publish. For example, if you want to add the WooCommerce Cart shortcode to a page, edit the page and write the following: [woocommerce_cart]. Then click Publish or Update.
How do I get Woocommerce shortcodes?
WooCommerce shortcodes are pieces of code with pre-defined functionality. You just need to know the handler function and then add it to the page. Hover over a page or post, click Edit and then add a shortcode. For example, you can add [woocommerce_checkout] to add the checkout forms to a page. Then, click Publish or Update.
What are WooCommerce shortcodes?
WooCommerce shortcodes help users to make functional changes to their WooCommerce store. They are placeholders that are replaced with dynamic content when the page is displayed. They can be used to display products, pricing, and other information, making them a useful tool for WooCommerce site owners.
How do I use shortcodes to design my WooCommerce page?
To use shortcodes, insert the desired shortcode into the page editor. The shortcode will automatically generate the desired content when the page is viewed
Category:
Share it:
You may also like
![Top 9 ManageWP Alternatives To Manage Multiple Sites Easily [Reviewed]](https://www.malcare.com/wp-content/uploads/2022/12/malcare-default-image.jpeg)
Top 9 ManageWP Alternatives To Manage Multiple Sites Easily [Reviewed]
ManageWP is a popular name in the WordPress maintenance plugins market. People love how much you get for a free plan, how easy it is to set up, and how…

MalCare Proactively Defends Against Icegram Express SQL Injection Vulnerability
MalCare’s recent data has revealed numerous attempts to exploit a newly found SQL injection vulnerability in the Icegram Express plugin. Attackers commonly use this sophisticated SQL injection technique to extract…

Atomic Security’s Deep WordPress Integration Helps Protect Against Core XSS Vulnerability
The recent WordPress core vulnerability is a critical one, primarily because of two reasons. Firstly, it affects the WordPress core itself, which means that every WordPress site is vulnerable to…
How can we help you?
If you’re worried that your website has been hacked, MalCare can help you quickly fix the issue and secure your site to prevent future hacks.

My site is hacked – Help me clean it
Clean your site with MalCare’s AntiVirus solution within minutes. It will remove all malware from your complete site. Guaranteed.

Secure my WordPress Site from hackers
MalCare’s 7-Layer Security Offers Complete Protection for Your Website. 300,000+ Websites Trust MalCare for Total Defence from Attacks.