Force Redirect WordPress HTTP to HTTPS in 5 minutes
by
7-layers of Security for Your WordPress Site
Your website needs the most comprehensive security to protect it from the constant attacks it faces everyday.

Are you tired of the dreaded “Not Secure” warning in your browser when you visit your WordPress site? If you’re looking to give your visitors a more secure and trustworthy browsing experience, you’re in the right place! In this article, we’ll walk you through the process of redirecting your WordPress site from HTTP to HTTPS.
Are you here for one of these reasons?
- You are seeing the “Not Secure” warning
- You want to provide a more secure experience to your visitors
- You have set up SSL on your site, but it’s not working properly
- You don’t want to be penalized by Google
So why are you here reading this article? You might be a website owner who is looking to make their WordPress site more secure, or you might be a developer tasked with implementing the change. Either way, we’ve got you covered. By the end of this article, you’ll be able to redirect your WordPress site to HTTPS with ease.
Here’s a quick TL;DR of what’s to come: We’ll go over the reasons to switch to HTTPS, explain the technical steps to set up the redirect, and provide a few tips to ensure a smooth transition. Let’s get started!
Before we start, it’s important to make sure you’ve already set up an SSL certificate for your site. If you haven’t, don’t worry! We have a helpful article that walks you through the process. And if you’re not sure if your SSL certificate is properly installed, the same article also covers how to test it.
Force Redirect to HTTPS using Really Simple SSL WordPress Plugin
Redirecting your WordPress site to HTTPS just got a whole lot easier! With the “Really Simple SSL” plugin, you can make the switch in just a few clicks. Here’s what you need to do:
- Install the “Really Simple SSL” plugin from the WordPress repository.
- Activate the plugin.
- Follow the simple on-screen instructions to configure the plugin.
- You will next be asked to take a backup, which you have already done.
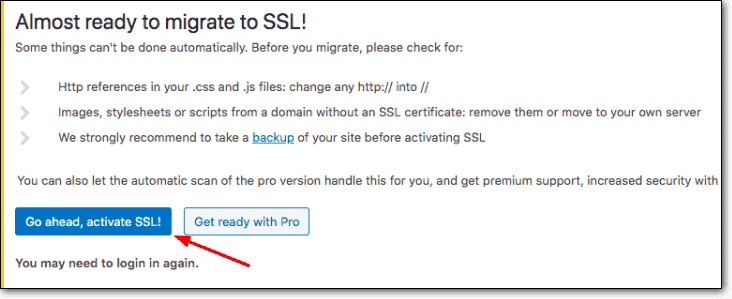
- Next, it’ll ask you to go ahead and click on “Go ahead, activate SSL.”
That’s it! Your site will now be redirected to HTTPS.

Now, let’s take a look at what the plugin does under the hood:
- It checks if your site has an SSL certificate installed.
- It makes sure that all traffic to your site is sent over a secure HTTPS connection.
- It updates .htaccess file with the correct configuration.
- It updates any internal links on your site to use HTTPS, so your visitors will always access the secure version of your site.
- It makes sure that all content on your front-end is also secure by replacing any insecure elements with HTTPS.
With the “Really Simple SSL” plugin, you don’t have to worry about any technical details or coding. The plugin takes care of everything for you, making the switch to HTTPS a breeze!
Force Redirect to HTTPS using .htaccess file (Quick Fix)
This is the likely solution for your site. It uses htaccess file to redirect all visitors to the HTTPS version of site.
Here’s how you can use .htaccess to redirect your WordPress site from HTTP to HTTPS:
- Check if there’s an existing .htaccess file in your website’s root directory.
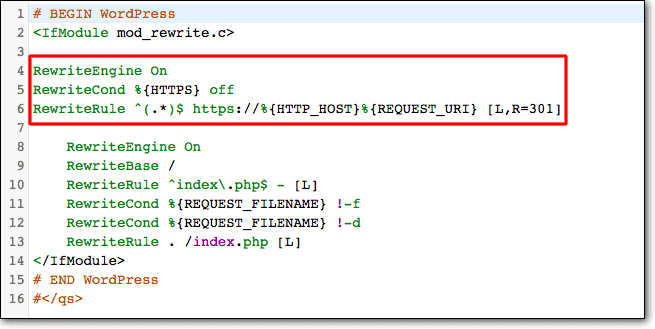
- If there is, open it and add the following code:
- If there isn’t, create a new .htaccess file and add the code.
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]The code in the .htaccess file performs the following actions:
- Enables the RewriteEngine, which allows the code to redirect requests.
- Checks if the request is being made over an insecure HTTP connection (RewriteCond %{HTTPS} off).
- If it is, the code redirects the request to the HTTPS version of the site using RewriteRule (RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]).
Once you’ve added the code, save the .htaccess file and upload it to your website’s root directory.
To test if the redirect is working properly, try accessing both the HTTP and HTTPS versions of your site. If everything is set up correctly, all requests to the HTTP version should automatically redirect to the HTTPS version. You can also use online SSL checker tools to verify that your site is properly set up and redirecting to HTTPS.
Where to Add this Code?
It can be confusing to know where to add this code in the htaccess file. The above mentioned can be put on the top of the file in most cases.

Webhosts which support this method
Most of the popular webhosts support this method of setting up the redirects. We have tested the solution on these webhosts.
GoDaddy, SiteGround, BlueHost, Nexcess, LiquidWeb, Cloudways, Dreamhost. Also many of the smaller hosts around the world which use cPanel(Apache) based hosting or LiteSpeed based hosting.
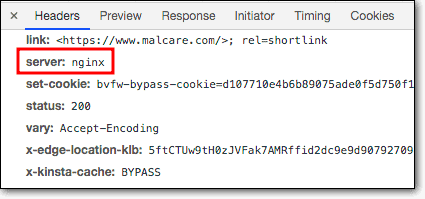
Force Redirect to HTTPS using Nginx
Skip over this step if you are unsure. Most people do not need this option.
If you’re hosting your WordPress site on your own server using Nginx, here’s how you can redirect your site to HTTPS:
- Log into your server using a terminal or SSH client.
- Open the Nginx configuration file for your site.
- Add the following code to the server block for your site:
server {
listen 80;
server_name example.com;
return 301 https://example.com$request_uri;
}
server {
listen 443 ssl;
server_name example.com;
...
}- Replace example.com with your own domain name.
- Save the file and exit.
- Restart Nginx for the changes to take effect.

The code in the Nginx configuration file sets up two server blocks – one for HTTP traffic and one for HTTPS traffic.
The first server block listens on port 80 (HTTP) and returns a 301 redirect to the HTTPS version of your site. The second server block listens on port 443 (HTTPS) and includes the configuration for your SSL certificate.
By adding this code to your Nginx configuration file, you can easily redirect all traffic to your site to use HTTPS.
Effortlessly Redirect to HTTPS with Cloudflare
In the next section, we’ll explore how to redirect to SSL through Cloudflare.
Here’s how:
- Log into your Cloudflare account
- Select your website
- Go to Crypto
- Scroll down to “Always Use HTTPS”
- Toggle the switch to “On”
And that’s it! Cloudflare will handle the rest, making sure all your visitors are redirected to the secure HTTPS version of your site.
No more worrying about complicated code or technical details. With Cloudflare, redirecting to SSL has never been simpler.
Force Redirect to HTTPS on WP Engine Managed WordPress Hosting
If you’re using WP Engine Managed WordPress Hosting, redirecting your site to HTTPS is a breeze! Here’s what you need to do:
- Go to the SSL section of your WP Engine dashboard.
- Set up your SSL certificate and ensure the “secure all URLs” option is selected.
- Make sure you are not using any force SSL plugins.
By selecting the “secure all URLs” option, WP Engine will automatically serve all HTTP page requests over a secure HTTPS connection.
WP Engine also provides a “Add redirects” feature, which allows you to set up custom redirects for your site. This gives you the flexibility to redirect specific pages or URLs to a different location.
To learn more about WP Engine’s “Add redirects” feature, check out the following resource:
With WP Engine, redirecting your site to HTTPS is quick and easy!
Force Redirect to HTTPS on Flywheel Hosting
If you’re using Flywheel Managed WordPress Hosting, you can redirect your site to HTTPS with ease! Here’s how:
- Head to the site’s Advanced tab in your Flywheel dashboard.
- Find the “Force HTTPS” toggle switch and flip it ON.
- That’s it! All of your site’s traffic will now be redirected to HTTPS automatically.
Flywheel also provides a “Manage Redirects” feature, which allows you to set up custom redirects for your site. This gives you the flexibility to redirect specific pages or URLs to a different location.
To learn more about Flywheel’s “Manage Redirects” feature, check out the following resources:
- https://getflywheel.com/wordpress-support/how-do-i-set-up-redirects/
- https://getflywheel.com/wordpress-support/flywheel-redirects/
With Flywheel, redirecting your site to HTTPS is quick and easy!
Redirect to HTTPS on Pantheon
If you’re using Pantheon Managed WordPress Hosting, you can easily redirect your site to HTTPS! Here’s what you need to do:
- Go to the pantheon.yml file of your site.
- Enable the enforce_https option in the file.
By enabling the enforce_https option in the pantheon.yml file, Pantheon will set the HSTS header for your site and enforce HTTPS connections.
Pantheon also provides advanced options for further customization. To learn more, check out the following resource:
With Pantheon, redirecting your site to HTTPS is a snap!
Why Redirect HTTP to HTTPS?
There are several reasons why it is important to redirect HTTP to HTTPS:
- Increased Security: As mentioned earlier, HTTPS provides an added layer of security to the data being transmitted between the server and the client. This is especially important for websites that handle sensitive information such as passwords, credit card information, and personal data.
- Better Search Engine Rankings: Google has confirmed that HTTPS is a ranking signal in their search algorithm. This means that websites that use HTTPS are likely to rank higher in search engine results compared to those that use HTTP.
- Improved User Experience: When a user visits a website that uses HTTPS, they will see a padlock icon in their browser’s address bar. This visual cue lets them know that the website is secure and that their data is protected.
Post Configuration Checklist
Backup Your Site Before Making Changes
Before making any changes to your website, it’s important to have a backup in case anything goes wrong. Having a backup will ensure that you can quickly recover in case of any issues or errors.
Check out the best WordPress backup plugins here:
https://blogvault.net/5-best-wordpress-backup-plugins/
Remember, it’s always a good idea to backup your website before making any major changes, especially when it comes to redirecting your site to HTTPS. By having a backup, you can protect your site’s data and be confident that you can quickly recover in case of any issues.
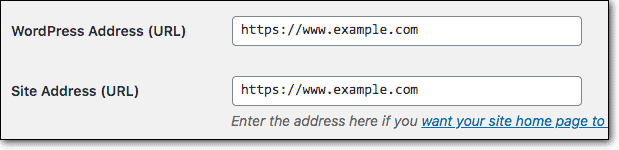
Change The WordPress & Site Addresses Setting
- Login to your WordPress dashboard and go to Settings > General.
- Go to WordPress & Site Addresses.
- Change the URLs from http:// to https://
- Save and close the window.

Search Replace All Urls in Database
Before you sit back and relax, there’s one more step!
You might have missed a few instances of HTTP URLs.
Use “Better Search Replace” plugin to quickly swap out all HTTP URLs for HTTPS ones.
But don’t forget to double-check in theme files and wp-config.php too!
Get the plugin here: https://wordpress.org/plugins/better-search-replace/
Clearing Cache After Redirecting to HTTPS
After redirecting your site to HTTPS, it’s important to clear your cache to avoid incorrect results. Here’s why:
- You have made many changes to your site.
- Old HTTP links may still be cached.
- Cached pages can give you incorrect results when testing.
To ensure accurate results, clear your cache after making the changes to redirect your site to HTTPS. We have a comprehensive article that explains how to clear cache using all major plugins and web hosts:
By clearing your cache, you can be confident that your site is properly redirecting to HTTPS and functioning as expected!
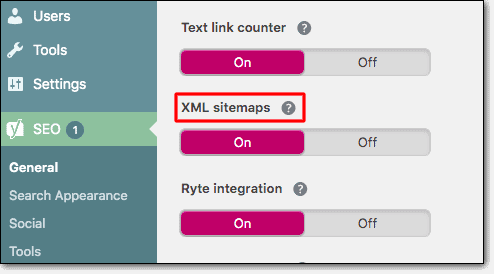
Updating Your Sitemap
After redirecting your site to HTTPS, it’s important to update your sitemap to reflect the changes. Here’s what you need to do:
- Check if your SEO plugin (e.g. Yoast) has automatically updated the sitemap.
- If not, log into your WordPress admin.
- Navigate to SEO > Features > XML Sitemaps.
- Disable the sitemap.
- Enable it again.
This will regenerate the sitemap with the updated HTTPS URLs.

By updating your sitemap, you can ensure that search engines are able to crawl and index your site correctly after redirecting to HTTPS.
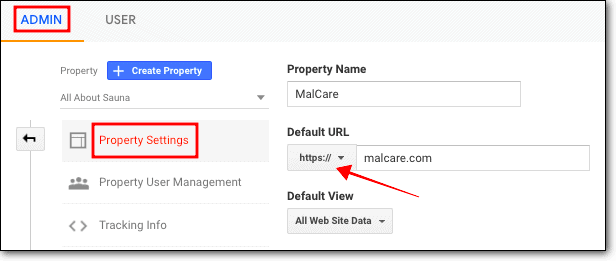
Updating URL on Google Analytics
After redirecting your site to HTTPS, it’s important to update the URL on Google Analytics. Here’s what you need to do:
- Log into your Google Analytics account.
- Go to Admin > Property Settings > Default URL.
- Select HTTPS from the dropdown menu.
- Update the URL to your website.

Google Analytics considers HTTP and HTTPS as different websites, so updating the URL is crucial to ensure accurate tracking and reporting. By updating the URL on Google Analytics, you can have confidence in the data and insights you receive from your website’s traffic.
Submit Your HTTPS Site to Google Search Console
After redirecting your site to HTTPS, it’s important to submit your new URL to Google Search Console to avoid any SEO issues. Here’s what you need to do:
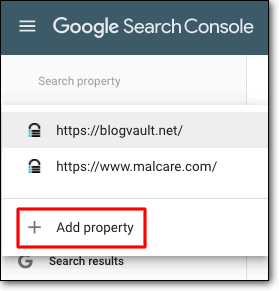
- Log into your Google Search Console account.
- Click on ‘Add a Property’ button.
- Add your website’s new HTTPS address.
- Verify ownership of your website.

Google considers HTTPS and HTTP as two different websites, so submitting your new URL to Google Search Console is essential for ensuring accurate tracking and reporting of your website’s performance in search results. By verifying ownership of your site, you can ensure that Google has the correct information about your website and can help you improve its visibility and ranking.
Troubleshooting Issues Caused By Forcing HTTPS
When forcing HTTPS on your WordPress website, you are likely to come across one of these three issues:
- No SSL on login & admin page
- Broken padlock or padlock showing warning signs (mixed content issue)
- Redirection loops
Here’s how to fix them –
1. No SSL On Login & Admin Page
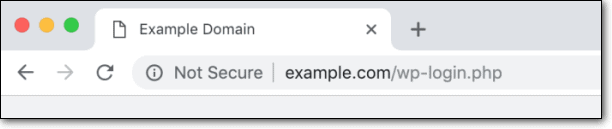
Is your login page and admin area showing the “Not Secure” warning?
This happens when the SSL certificate is not configured properly.

If you carry on logging in without the SSL certificate, the login credentials, if obtained by hackers, can be easily exploited. Before such a disaster happens, you need to force HTTPS on the login and admin pages.
This article will help you do just that – WordPress Login Not Secure.
2. Broken Padlock or Padlock Showing Warning Signs (Mixed Content Issue)
Is your SSL certificate showing warning signs?
This is due to a mixed content issue. It means you have links, images, scripts and/or stylesheets from WordPress plugins and themes that don’t use HTTPS.
To ascertain if your site has mixed content, all you need to do is run your site on SSL checkers like Whynopadlock & Jitbit. Alternatively, you can do a manual check by following the steps below:
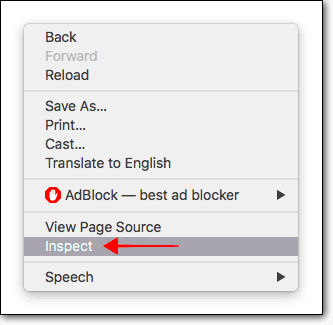
1. Open your website. Right-click and select Inspect.

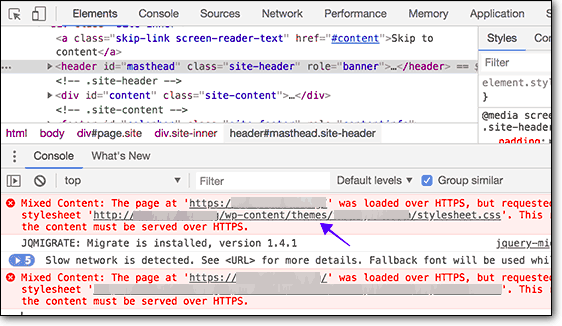
2. A small window pops up from below. In that, go to Console and it’ll show you the mixed content warning, along with details about where the mixed content issues are originating.
For instance, the issue could be caused by a WordPress plugin or theme.

It could be caused by an image on your site.

Fixing Insecure Content: A Two-Step Solution
To resolve the common issue of “insecure content” warnings when you’ve forced HTTPS on your site.
Step 1: Replace HTTP URLs with HTTPS. Use a plugin like Better Search Replace to update the URLs in your database.
Step 2: Set the Content-Security-Policy header. You can use the code provided to upgrade all HTTP resources to HTTPS on the fly and report any insecure requests.
header("Content-Security-Policy: upgrade-insecure-requests;");
header("Content-Security-Policy-Report-Only: img-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline';");By following these steps, you can ensure a secure, padlock-bearing site, free of “insecure content” warnings.
3. Redirection Loops
Is your website being constantly redirected?
Redirection loops occur due to a number of reasons. Those are:
- Your WordPress & Site Addresses are wrong
- Wrong redirection instructions in the .htaccess file
- Forcing HTTPS without installing the SSL certificate
- Configuration issues with a redirection plugin
If you followed our guide carefully, then the first three issues are not likely. However, we suggest you review the steps you took once more. Since it’s a critical change, a small mistake could have led to the redirection loop.
All good? Then it’s very likely that a redirection plugin on your website is the real culprit. Try disabling it.
The redirection loop will prevent you from accessing the admin dashboard. So you need to disable the plugin via FTP.
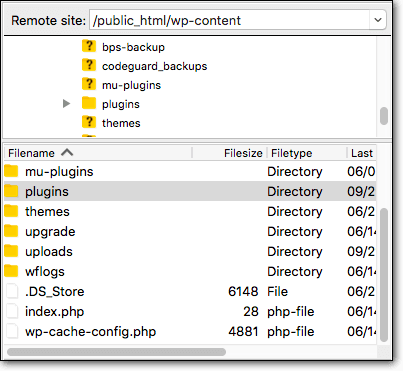
→ Open Filezilla and go to public_html > wp-content > plugins.

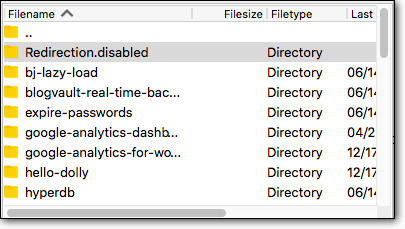
→ Select the redirection plugin installed on your site. Right-click and select Rename it. Just add .deactivate and the plugin will be deactivated.

That’s all folks. And that’s how you force HTTP to HTTPS in WordPress. We hope you found the guide valuable and easy to follow.
What Next?
We are confident that, if you followed our guidelines carefully, you were able to force HTTPS throughout your WordPress website.
But moving your site to HTTPs alone will not secure it from hackers and bots.
You need to take other proactive security measures.
The most important security measure that you can take for your WordPress website is to install a trustworthy and reliable security plugin.
An effective security plugin will protect your website by taking the steps below:
- Block bad traffic from accessing your site with a firewall and login protection features.
- Conduct automatic scans of your website on a daily basis.
- Clean your website thoroughly and within a few hours.
- Help implement website hardening measures.
Category:
Share it:
You may also like

MalCare Proactively Defends Against Icegram Express SQL Injection Vulnerability
MalCare’s recent data has revealed numerous attempts to exploit a newly found SQL injection vulnerability in the Icegram Express plugin. Attackers commonly use this sophisticated SQL injection technique to extract…

Atomic Security’s Deep WordPress Integration Helps Protect Against Core XSS Vulnerability
The recent WordPress core vulnerability is a critical one, primarily because of two reasons. Firstly, it affects the WordPress core itself, which means that every WordPress site is vulnerable to…

How to Fix the Deceptive Site Ahead Warning on Your WordPress Site
When Google shows a Deceptive Site Ahead warning to a site visitor, it means they think your website might be harmful due to malware, phishing, or other security risks. This…
How can we help you?
If you’re worried that your website has been hacked, MalCare can help you quickly fix the issue and secure your site to prevent future hacks.

My site is hacked – Help me clean it
Clean your site with MalCare’s AntiVirus solution within minutes. It will remove all malware from your complete site. Guaranteed.

Secure my WordPress Site from hackers
MalCare’s 7-Layer Security Offers Complete Protection for Your Website. 300,000+ Websites Trust MalCare for Total Defence from Attacks.